Mengubah Menu Blog
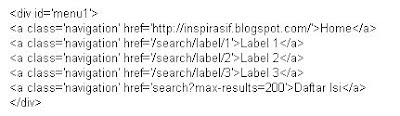
Cara Mengubah Menu Template Saya mengambil contoh dari Template untuk Berjualan. Begini caranya. Masuklah ke KUSTOMASI lalu klik "Edit HTML". Temukan tulisan begini (scroll sampai agak tengah):
Catatan: perintah navigasi ini terdiri dari dua bagian utama. Bagian pertama (.. a class='navigation), menunjukkan perintah navigasi itu mengarah ke mana (alamat http tertentu, yang ditunjukkan dalam perintah href='....'). Bagian kedua (tulisan di antara tanda >"disini"<), menunjuk tulisan yang akan keluar pada tampilan menu.
Cara Pertama
Baris kedua. Yang ada di situ <.....
Kalau kamu ingin mengkategorikan barang daganganmu (bacalah Pentingnya pemasangan Label) menjadi beberapa kategori misalnya baju untuk pria (setiap postingan tentang baju pria harus kamu beri label "pria"), baju untuk wanita (misalnya labelnya "wanita") dan baju untuk waria (label "waria"). Maka perintah menu di baris ke-3 dst harus kamu ganti.
Tulisan asli di situ
Gantilah angka 1 (dalam "....search/label/1") dengan "pria" dan tulisan Label 1 dengan PRIA. Hal yang sama harus kamu lakukan pada label 2 pada baris selanjutnya.
Dan, kalau kamu masih punya kategori lain yang mau ditambahkan di menu caranya begini. Copy satu baris penuh perintah ... a class dst sampai akhir, pastekan di bawahnya, lalu masukkan label yang baru. Kamu bisa membuat sebanyak apapun yang kamu mau.
Cara Kedua
Mulailah dengan "klik kanan" label tertentu (di kolom label) yang kamu inginkan tampil di menu, lalu "copy shortcut". Kamu akan mendapat yang seperti ini,
Cara Ketiga
Bila kamu ingin menu menunjuk pada postingan tertentu pada blog kamu atau alamat web lain.
Prosesnya sama seperti di atas yaitu mulai dengan "copy shortcut" pada judul postingan yang kamu mau misalnya akan ter-copy alamat seperti ini
Keterangan yang sama soal menu dapat juga kamu baca di postingan Pengaturan CSS Menu
tag menu, tutorial | judul Mengubah Menu Blog


